วิธีเปิดใช้งานไซต์เดสก์ท็อปอย่างถาวรใน Chrome สำหรับ Android
ในคำแนะนำง่ายๆนี้เราจะแสดงวิธีแก้ไข Chrome สำหรับ Android ให้โหลดเว็บไซต์อย่างถาวรในมุมมองเดสก์ท็อปเต็มรูปแบบ ผู้ใช้หลายคนพบว่าแอป Chrome กลับไปที่ไซต์มือถือหลังจากผ่านไประยะหนึ่งแม้จะมีการเปิดใช้งาน“ คำขอไซต์เดสก์ท็อป”
นี่เป็นเพราะจาก Android Nougat และต่อไป Chrome ไม่สามารถอ่านจาก / data / local / เนื่องจากสิทธิ์ SELinux ที่ จำกัด - อย่างไรก็ตามมันค่อนข้างง่ายในการแก้ไข คำแนะนำบางอย่างเกี่ยวกับปัญหานี้อาจแนะนำให้คุณเปลี่ยน / data / local เป็น / data / local / tmp อย่างไรก็ตามวิธีนี้ไม่สามารถใช้ได้กับ Chrome และ Chromium เวอร์ชันล่าสุด - แอปจะไม่พยายามใช้ไฟล์ยกเว้นว่าคุณ อยู่ในโหมดดีบั๊ก แน่นอน ROM ส่วนใหญ่ไม่ใช่ Debug builds! แน่นอนว่าคุณสามารถตั้งค่า Chrome เป็นโหมดแก้ไขข้อบกพร่องในตัวเลือกนักพัฒนาซอฟต์แวร์ Android ของคุณ
ดาวน์โหลด
- โครเมี่ยมคำสั่ง line.txt
- ChromeDesktopMode-ScaleFactor1.zip
- ChromeDesktopMode-ScaleFactor1.25.zip
- ChromeDesktopMode-ScaleFactor1.5.zip
- ChromeDesktopMode-ScaleFactor1.75.zip
- ChromeDesktopMode-ScaleFactor2.zip
ก่อนอื่นเราต้องติดตั้งไฟล์บรรทัดคำสั่ง Chrome จากส่วนดาวน์โหลดของคู่มือนี้และแฟลชผ่านการกู้คืน - ทางออกที่ดีที่สุดของคุณคือ TWRP หรือการกู้คืนที่กำหนดเองอื่น
นอกจากนี้คุณยังสามารถดาวน์โหลดและวางด้วยตนเอง (โดยใช้ root file explorer) ลงใน / data / local / tmp แต่คุณต้องตั้งค่าการอนุญาตของไฟล์เป็น 755
สุดท้ายคุณสามารถทำได้ผ่าน ADB โดยใช้บรรทัดคำสั่ง ADB นี้:
adb push chrome-command-line / data / local / tmp / chrome-command-line
อย่างไรก็ตามโปรดทราบว่าหากคุณใช้วิธีการปรับใช้แบบแมนนวล (root file explorer หรือวิธีการ ADB) คุณจะต้องปรับสเกลแฟกเตอร์ในไฟล์ "chrome-command-line.txt" ด้วยตนเองจากนั้นเปลี่ยนชื่อเป็น "chrome-command บรรทัด” ดูที่คู่มือนี้ในส่วนของอัตราส่วน
ในตัวเลือกนักพัฒนาของคุณเลื่อนลงไปที่ "เลือกแอพ Debugging"
เลือก Chrome จากนั้นปิดการใช้งานตัวเลือก“ รอการดีบักเกอร์” อย่างไรก็ตามหาก Chrome ด้วยเหตุผลบางอย่างไม่สามารถใช้งานได้ในตัวเลือกการตรวจแก้จุดบกพร่องคุณสามารถบังคับใช้ ADB ได้โดยใช้คำสั่ง ADB:
adb shell am set-debug-app - com.android.chrome แบบต่อเนื่อง
Chrome จะถูกบังคับให้เข้าสู่โหมดแก้ไขข้อบกพร่อง คุณสามารถยืนยันได้โดยเข้าไปที่ตัวเลือกของนักพัฒนาซอฟต์แวร์อีกครั้งและตรวจสอบภายใต้ "เลือกแอป Debugging" คุณจะเห็นว่า Chrome ได้รับการตั้งค่าแล้ว
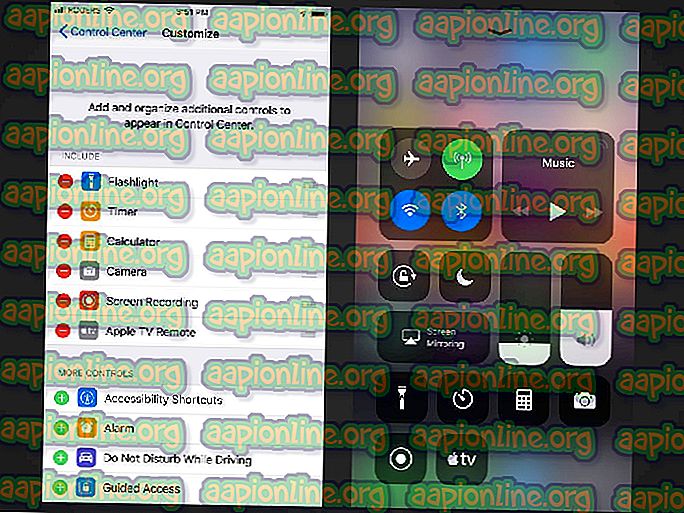
ตอนนี้เปิดแอป Chrome ไปที่การตั้งค่า> การเข้าถึงและเปิดใช้งานตัวเลือก“ บังคับเปิดใช้งานการซูม”
ตอนนี้ฆ่า Chrome อย่างสมบูรณ์ (เช่นผ่าน Kill Application) และเปิดใหม่อีกครั้ง ตอนนี้คุณควรอยู่ในโหมดเดสก์ท็อปถาวร
ปัจจัยขนาด
ตั้งแต่มิถุนายน 2018 สร้างขึ้นสำหรับ Chrome บน Android ดูเหมือนว่าพวกเขาได้ทำการเปลี่ยนแปลงครั้งใหญ่เกี่ยวกับวิธีที่รุ่น Android ตัดสินใจว่าจะใช้วิธีการอินเทอร์เฟซแบบใดเช่นว่าคุณใช้โทรศัพท์หรือแท็บเล็ต
ดังนั้นก่อนหน้านี้หากคุณใช้โทรศัพท์คุณสามารถตั้งค่าเครื่องชั่งให้เหมาะกับสิ่งที่คุณต้องการและคุณจะยังคงได้รับอินเทอร์เฟซมือถือ อย่างไรก็ตามดูเหมือนว่าตอนนี้ Chrome จะคำนึงถึงปัจจัยบังคับต่อขนาดอุปกรณ์ก่อนการตัดสินใจ ซึ่งหมายความว่าหากคุณตั้งค่า force-scale-factor-factor ให้ต่ำเกินไปมันจะทำให้คุณมีแท็บเล็ตแบบแท็บเล็ต สิ่งนี้อาจจะน่าสนใจสำหรับบางคน แต่ถ้าคุณเกลียดตัวเลือกเดียวของคุณคือการเพิ่มตัวคูณสเกลจนกว่ามันจะกลับไปที่อินเทอร์เฟซสไตล์มือถือ
คุณไม่จำเป็นต้องทำการเปลี่ยนแปลงขนาดเพิ่มขึ้นอีก 0.25 ซึ่งเป็นผลบวกเนื่องจากคุณสามารถปรับแต่งสิ่งต่าง ๆ ได้อีกเล็กน้อยเพื่อรับวิวพอร์ตที่ใหญ่ขึ้น
เว็บไซต์บางแห่งอาจตัดสินว่าคุณได้รับรุ่นไซต์ใดโดยตัวแทนผู้ใช้ของคุณ แต่ส่วนใหญ่จะดูขนาดวิวพอร์ตที่มีอยู่ (โดยทั่วไปคือความกว้างหน้าจอของคุณ) ดังนั้นหากคุณตั้งค่าตัวคูณสเกลไว้สูงเกินไปคุณก็ยังสามารถจบเว็บไซต์รุ่นมือถือได้ ในโหมดแนวตั้งคุณอาจยังได้รับรุ่นมือถือเนื่องจากความกว้างที่ จำกัด แต่เมื่อเปลี่ยนเป็นโหมดแนวนอนคุณจะพบว่าคุณได้รับรุ่นเดสก์ทอปของไซต์
ดังนั้นนี่คือการประมาณการคร่าวๆของปัจจัยระดับที่ดีที่สุดที่จะใช้เพื่อรับไซต์เดสก์ทอปอย่างสม่ำเสมอโดยพิจารณาจากความละเอียดหน้าจอ:
- 720p และต่ำกว่า: เลือกตัวประกอบสเกลระหว่าง 1 ถึง 1.25 - หากคุณสูงถึง 1.5 คุณจะเริ่มรับเว็บไซต์มือถือมากที่สุด
- 1080p : คุณควรใช้สเกลแฟคเตอร์เป็น 1.5, 1.75, หรือ 2 ที่สเกลแฟคเตอร์เป็น 2 เว็บไซต์ส่วนใหญ่ที่ดีจะแสดงเวอร์ชั่นเดสก์ท็อปสำหรับคุณ แต่ถ้าคุณใช้อุปกรณ์ในโหมดแนวตั้งคุณอาจเริ่ม รับเว็บไซต์มือถือเนื่องจากความกว้างที่ จำกัด
- สูงกว่า 1080p : คุณน่าจะอยู่ระหว่าง 1.75 หรือ 2 แต่อาจสูงขึ้นถ้าคุณมีหน้าจอ 4k
ทั้งหมดนี้เป็นทัศนะของหลักสูตร ตัวอย่างเช่นอุปกรณ์ขนาด 5” ที่มีหน้าจอ 1080p นั้นไม่เหมือนกับแท็บเล็ตขนาด 10” ที่มีจอแสดงผล 1080p คุณจะต้องการเล่นกับสิ่งนี้เพื่อค้นหาสิ่งที่สบายที่สุดสำหรับคุณ สิ่งต่างๆจะยิ่งใหญ่ขึ้นแน่นอนว่ามีปัจจัยระดับสูงขึ้น ตัวอย่างเช่นถ้าคุณมีความกว้างวิวพอร์ต 1, 000 และคุณใช้สเกลแฟกเตอร์เป็น 2 พอร์ตวิวของคุณตอนนี้คือ 500 - แต่หน้าจอของคุณไม่หดตัวอย่างชัดเจนสิ่งต่าง ๆ กำลังแสดงให้คุณเห็นราวกับว่าคุณมีหน้าจอความละเอียดต่ำกว่า