แก้ไข: ข้อผิดพลาด WordPress HTTP เมื่ออัปโหลดสื่อ
WordPress เป็นซอฟต์แวร์ที่ได้กลายเป็นระบบการจัดการเนื้อหาที่ใช้กันอย่างแพร่หลายและใช้สำหรับการตั้งค่าบล็อก มันเป็นโอเพนซอร์ซเขียนใน PHP อย่างไรก็ตามเมื่อเร็ว ๆ นี้มีรายงานจำนวนมากที่เข้ามาของผู้ใช้ที่พบข้อผิดพลาด“ ข้อผิดพลาด HTTP ” บน WordPress ของพวกเขา ข้อผิดพลาดนี้เกิดขึ้นเมื่อผู้ใช้พยายามอัปโหลดไฟล์สื่อ แต่ไม่สามารถทำได้

อะไรเป็นสาเหตุของข้อผิดพลาด WordPress HTTP เมื่อโหลดสื่อ?
เราตรวจสอบปัญหานี้โดยการดูรายงานผู้ใช้ที่หลากหลายและกลยุทธ์การซ่อมที่ใช้กันทั่วไปในการแก้ไขปัญหานี้ใน WordPress ตามที่ปรากฎมีหลายสาเหตุที่ทำให้เกิดปัญหานี้:
- ปัญหาเกี่ยวกับเบราว์เซอร์ : เบราว์เซอร์แต่ละตัวมีการตั้งค่าและบริการที่แตกต่างกัน บางคนอาจขัดแย้งกับการทำงานของการอัพโหลดไฟล์มีเดียบน WordPress ด้วยเหตุผลบางประการ ในขณะที่คนอื่นจะไม่มีปัญหาในการทำงาน
- การตั้งค่าของไซต์ : บางครั้งขนาดของรูปภาพหรือการตั้งค่าเริ่มต้นสำหรับไซต์ของคุณอาจบล็อกการอัพโหลดรูปภาพ การเปลี่ยนรหัสบางอย่างอาจช่วยแก้ไขได้
ตอนนี้คุณมีความเข้าใจพื้นฐานเกี่ยวกับธรรมชาติของปัญหาแล้วเราจะดำเนินการต่อไป วิธีการเหล่านี้ใช้ได้กับผู้ใช้หลายคนที่ลองวิธีที่ต่างกัน ลองดูว่าอันไหนที่เหมาะกับคุณ
วิธีที่ 1: สลับเบราว์เซอร์
เป็นไปได้ว่าข้อผิดพลาดนี้ไม่เกี่ยวข้องกับเว็บไซต์ แต่เกี่ยวข้องกับเบราว์เซอร์ที่ผู้ใช้กำลังใช้งานอยู่ ก่อนที่คุณจะยืนยันว่าเป็นข้อผิดพลาดภายใน WordPress ตรวจสอบให้แน่ใจว่าคุณตรวจสอบสถานการณ์เดียวกันในเบราว์เซอร์อื่น ปัญหาส่วนใหญ่ที่ผู้ใช้ได้รับอยู่ใน Google Chrome ดังนั้นการลอง Firefox หรือ Safari อาจใช้งานได้สำหรับพวกเขา เบราว์เซอร์ที่แตกต่างกันจะมีผลกระทบที่แตกต่างกันในการใช้งาน WordPress และการอัพโหลดรูปภาพ
วิธีที่ 2: การแก้ไขฟังก์ชั่นชุดรูปแบบ
คุณสามารถทำการแก้ไขบน WordPress โดยตรงหรือโดยใช้แผงควบคุมการโฮสต์เว็บ คุณสามารถค้นหาไฟล์ในไดเรกทอรีชุดรูปแบบเว็บไซต์ของคุณ ไฟล์ที่คุณต้องการแก้ไขจะเป็น "function.php" หากต้องการแก้ไขไฟล์ใน WordPress ให้ทำตามขั้นตอนด้านล่าง:
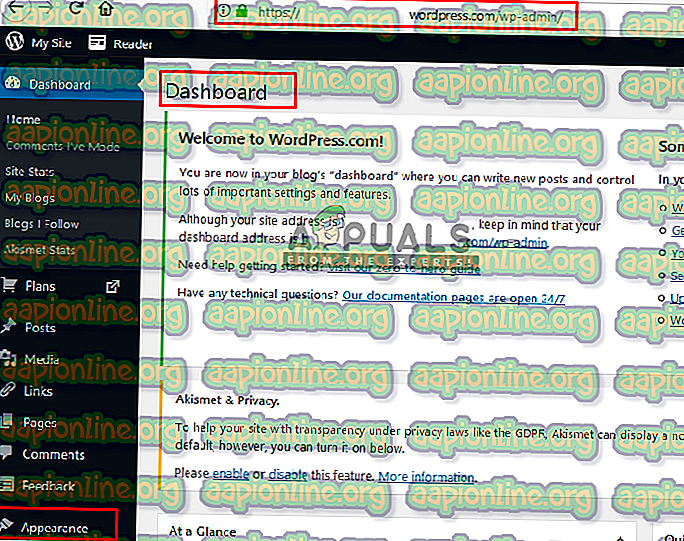
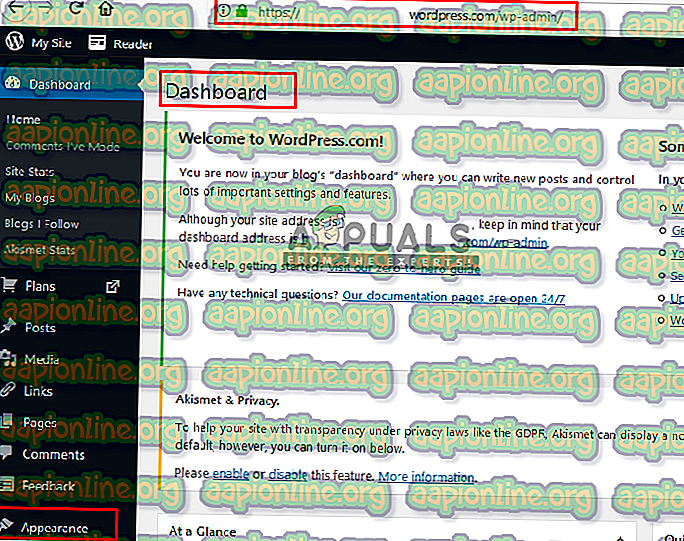
- เปิด WordPress Dashboard ของคุณโดยเพิ่ม wp-admin เข้ากับ URL ของคุณเช่น:
example.com/wp-adminNote
example.com จะเป็น URL สำหรับเว็บไซต์ของคุณ

- ตอนนี้บนแดชบอร์ดของคุณไปที่ " ตัวแก้ไขชุดรูปแบบ " บนแผงด้านซ้ายผ่าน ลักษณะที่ปรากฏ
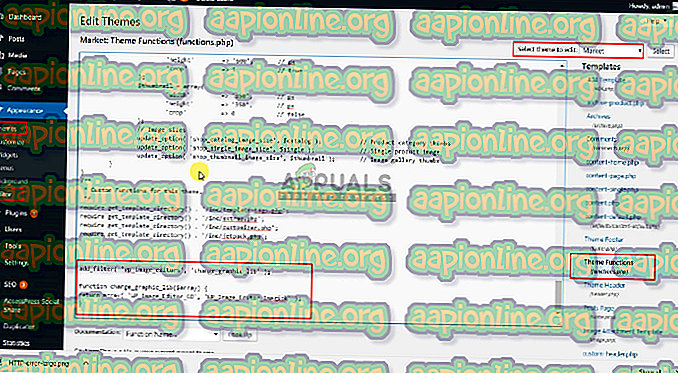
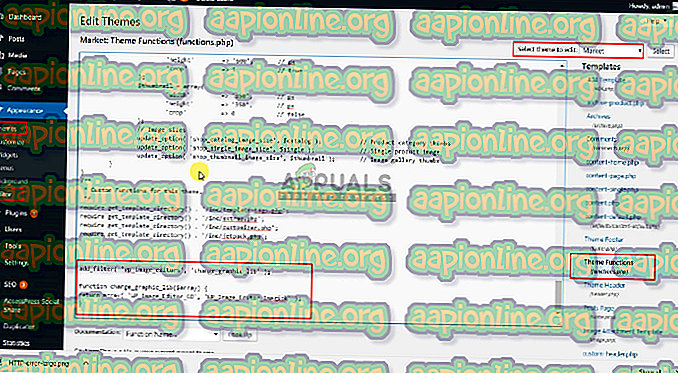
- จากนั้นคุณต้องเลือกชุดรูปแบบที่ด้านบนขวา“ เลือกชุดรูปแบบเพื่อแก้ไข ”
- ตอนนี้เปิด“ function.php ” ด้านล่างเลือกธีม
- และเพิ่มบรรทัดต่อไปนี้ลงไป:
add_filter ('wp_image_editors', 'change_graphic_lib'); function change_graphic_lib ($ array) {return array ('WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'); }
- ตอนนี้ บันทึก และลองอัปโหลดภาพอีกครั้ง
วิธีที่ 3: การแก้ไข. htaccess
มีไฟล์. htaccess อยู่ในโฟลเดอร์รูทของ WordPress ของคุณ ไฟล์นี้ควบคุมการร้องขอจากฟังก์ชั่นหนึ่งไปยังอีกฟังก์ชั่นและทำหน้าที่เป็นผู้รักษาประตูสำหรับทุกสิ่ง ในการแก้ไขข้อผิดพลาด HTTP ผ่านไฟล์นี้คุณต้องทำตามขั้นตอนต่อไปนี้:
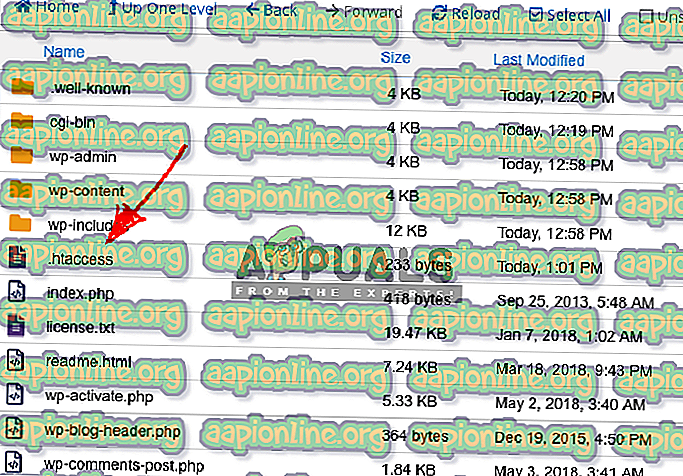
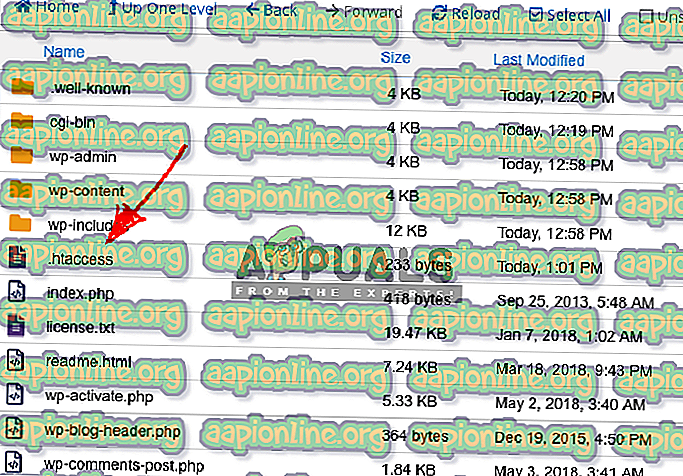
- เปิด รูท ไดเร็กทอรีของคุณผ่าน WordPress ที่ ติดตั้งหรือใช้ แผงควบคุม เช่น cPanel
- จากนั้นเปิด. htaccess ในโฟลเดอร์รูทของเว็บไซต์ของคุณ

- เพิ่มรหัสต่อไปนี้ไปยังไฟล์. htaccess :
SetEnv MAGICK_THREAD_LIMIT 1
รหัสนี้จะ จำกัด Imagic ให้ใช้เธรดเดียวเมื่อประมวลผลรูปภาพ
- ตอนนี้ บันทึก และตรวจสอบโดยการอัพโหลดภาพอีกครั้ง